Blocking & NonBlocking
→ 한 작업이 다른 작업을 호출하는 경우, 호출되는 함수가 바로 리턴을 하는 지 여부에 따라 나뉨
→ 누구한테 제어권(작업을 할 권리)가 있는지가 관건

- 호출된 함수가 자신의 작업을 완료할때까지 리턴하지 않음
- 호출된 함수는 자신의 작업을 완료하면 호출한 함수에게 제어권을 넘겨주므로 호출한 함수는 다른 일을 하지 않고 대기함
- 제어권은
호출된 함수에게 있음

- 호출된 함수가 바로 리턴
- 호출된 함수가 제어권을 바로 호출한 함수에게 넘겨주어 다른 일을 할 수 있도록 함
- 제어권은
호출한 함수에게 있음
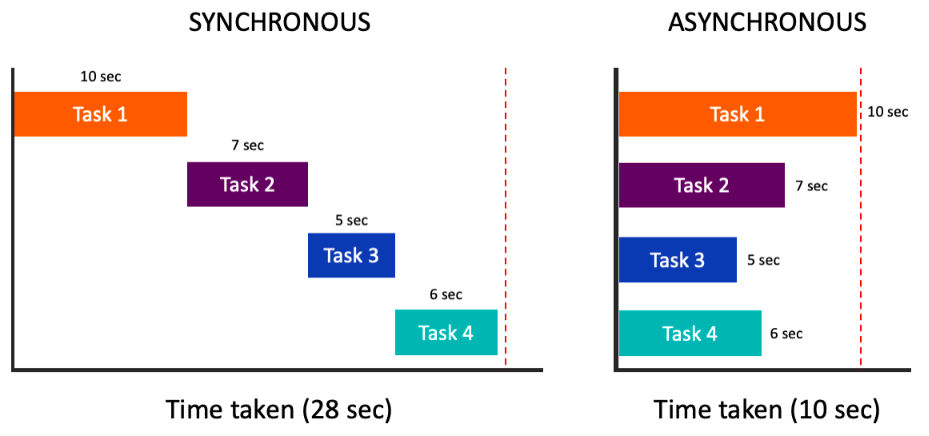
Synchronous & Asynchronous
→ 한 작업이 다른 작업을 호출하는 경우, 호출되는 함수의 작업 완료 여부를 누가 신경을 쓰는지에 따라 나뉨
→ ‘신경 쓴다’ : 끝났다는 말을 기다린다 or 계속 물어본다

- 호출하는 함수가 작업완료여부를 확인함
- 호출하는 함수는 호출되는 함수의 작업 완료 여부 또는 작업 완료 후 리턴을 기다리고 있음
- 또는 주기적으로 계속 물어봄
- 호출하는 함수가 작업 완료 여부를 신경쓰지 않음
- 호출하는 함수에게 Callback을 전달해서 작업을 완료하면 실행하도록 함
- 기다리지도, 물어보지도 않음
- Asynchronous를 구현하기 위해 호출된 함수의 작업을 별도의 thread로 빼서 실행하며, 완료되면 호출한 함수에게 알려줌
Sync & Async X Blocking & Nonblocking

- Sync-Blocking : Synchronous + Blocking
- 호출하는 함수는 호출된 함수의 작업 완료/리턴을 계속 기다림
- 호출된 함수는 자신의 작업이 완료되면 리턴 ⇒ 호출한 함수는 함수를 호출한 후, 리턴을 받기 전까진 다른 일을 하지 않고 대기
- Async-Nonblocking : Asynchronous + Nonblocing
- 호출하는 함수는 호출된 함수의 작업 완료 및 리턴을 기다리지 않음
- 호출된 함수는 호출되면 바로 리턴
- Sync-Nonblocking : Synchronous + Nonblocking
- 호출하는 함수는 호출된 함수의 작업 완료 및 리턴을 끝났는지 계속 기다림
- 호출된 함수는 호출되면 바로 리턴⇒ 호출한 함수는 호출 이후 제어권을 바로 받기 때문에 작업을 계속하면서, 호출했던 함수의 작업 완료는 주기적으로 확인
- Async-Blocking : Asynchronous + Blocking
- 호출하는 함수는 호출된 함수의 작업 완료 및 리턴을 기다리지 않음
- 호출된 함수는 자신의 작업이 완료되면 리턴
- Sync-Blocking과 유사하게 동작하며, 이 방식에 비해 별다른 이점이 없음
- JavaScript와 MySQL 조합이 대표적인 예시
- Node.js에서 비동기 방식으로 데이터베이스에 접근하기 때문에 Async 이지만, MySQL 데이터베이스에 접근하기 위한 MySQL 드라이버가 블로킹 방식으로 작동
참고자료 : blocking I/O, non-blocking I/O에 대하여 (sync, async와의 차이)
'CS > Network' 카테고리의 다른 글
| [CS] Blocking I/O & Non-Blocking I/O (1) | 2024.01.30 |
|---|---|
| [CS] Load Balancing (로드밸런싱) (0) | 2024.01.26 |
| [CS] TLS/SSL HandShake (0) | 2024.01.26 |
| [CS] HTTP & HTTPS (0) | 2024.01.26 |
| [CS] 대칭키 & 공개키 (1) | 2023.11.29 |

